特定ユーザーのtwitterタイムラインをサイトやブログに埋め込む方法
2014 September 17
特定ユーザーのtwitterタイムラインをサイトやブログに埋め込む方法です。とっても簡単なのに毎回調べていたのでメモします。
ウイジェット作成
埋め込みコードは下記から作成できます。
https://twitter.com/settings/widgets
「新規作成」をクリック

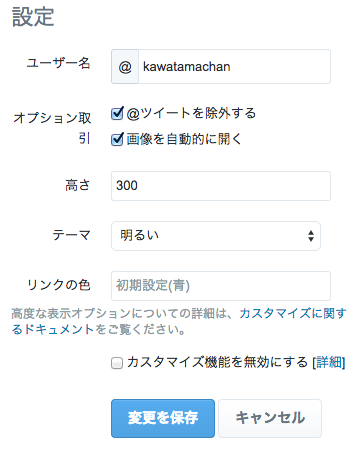
埋め込みたいユーザー名、高さ(250px以上)、を入力して「ウィジェットを作成」をクリック。
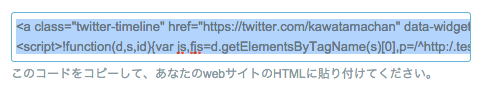
すると下記のような埋め込みコードがでてくるのでコピーしてサイト内にペーストします。

横幅の指定
作成したウィジェットの横幅は、ソースコード内に記述します。
aタグ内に「width=”320″」のように横幅指定をします。
//sample
<a width="320" class="twitter-timeline" href="https://twitter.com/kawatamachan" data-widget-id="512203927857537024">@kawatamachan からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
他にも色々カスタマイズできるようなので、もっと詳しく知りたいかたはこちらの記事を参考にしてください。
