【wordpress】jQuery Masonryでレンガ状のレイアウトに
2014 February 09

横幅や高さの異なる枠を、うまく隙間を詰めて配置してくれるjQuery「jQuery Masonry」をwordpressで使ってみます。
1,まずは公式サイトからjQueryのソースをダウンロード

jQueryMasonry公式サイト:http://masonry.desandro.com/
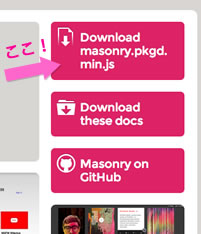
リンク先にいくとソースが表示されるだけなので、右クリックでリンク先を別名で保存!
masonry.pkgd.min.jsのままでも、名前を変えてもok。
2,「jQuery Masonry」を呼び出すjQueryを書く
「jQuery Masonry」を呼び出ためのjQueryを新しく作成します。
名前は何でもokです。今回はmasonrytama.jsとしてみます。
jQuery(window).load(function(){
jQuery( '#masonrybox' ).masonry({
itemSelector: '.masonryitem',
columnWidth: 190
});
});
3行目の.masonryitemはレンガ状に並べたいボックスにつけるクラス
2行目の#masonryboxはそれらを囲う外側の大枠につけるIDです。
それぞれ任意の名前でokです。
※wordpressでjQueryを使うときのポイント
wordpressでは「$」は使わずに「jQuery」を使います。
3,2つのファイルをアップロード
公式サイトからそのまま保存したファイル(masonry.pkgd.min.js)と、2で新しく作成したファイル(masonrytama.js)をアップロードします。
アップロード先はテーマフォルダ内でも、もっと上の階層でも、管理しやすい箇所に。
4,ヘッダーに記述
ヘッダー内に、スクリプトを読み込ませる記述をします。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/masonry.pkgd.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/masonrytama.js"></script>
1行目はGoogleのサーバから「jQuery」を読み込む記述ですので、サーバ内に「jQuery」が既にある場合はこの記述はいりません。
2行目はmasonry.pkgd.min.jsを読み込む記述、3行目はmasonrytama.jsを読み込むための記述です。
今回はどちらもテーマフォルダに格納したので、テーマフォルダまでのディレクトリを指定するタグ
<?php echo get_template_directory_uri(); ?>
でテーマフォルダまでのディレクトリを指定しています。
テーマフォルダよりも上の階層に格納した場合は
<?php bloginfo('url'); ?>
でドメイン直下までのパスを指定できるので、jsファイルを格納したディレクトリに修正してください。
例えば、ドメイン直下に「js」というフォルダを作ってその中に格納した場合は
<script src="<?php bloginfo('url'); ?>/js/masonry.pkgd.min.js"></script>
<script src="<?php bloginfo('url'); ?>/js/masonrytama.js"></script>
となります。
5,レンガ状レイアウトにしたいテンプレートに記述
<div id="masonrybox"> <div class="masonryitem">画像やテキストなど</div> <div class="masonryitem">画像やテキストなど</div> <div class="masonryitem">画像やテキストなど</div> </div>
2で指定したID,クラスに基いて記述します。
これでウインドウサイズに合わせて自動的にブロックを隙間なく詰めて表示されます。
隙間なくといっても限界があるので、例えばボックスの横幅は統一してみたり、規則性をもたせたりすると綺麗にレイアウトできます。
「jQuery Masonry」には、様々なオプションが用意されていますが、応用についてはまたまとめます!






