スマホ(iPhone/iPad)表示を要素検証する方法2つ【webインスペクタ】【デバイスチェック】
2014 May 04
PCブラウザの開発ツールを使ったデバイスチェックをして問題がなくても、実際にデバイスで見てみるとエラー・・・T Tなんてこと、良くあります。
そんなときに便利なスマホ(タブレット)表示の要素検証方法手順を2つメモ。
その1 – iOSシミュレータを使ってチェック
各デバイスの表示チェックができるiOSシミュレータですが、safariの開発ツールを使って要素検証ができます。
iOSシミュレータで検証できるデバイス
iPhone Retina(3.5-inch)
iPhone Retina(4-inch)
iPhone Retina(4-inch 64bit)
iPad
iPad Retina
iPad Retina(64bit)
iPhone Retina(4-inch)
iPhone Retina(4-inch 64bit)
iPad
iPad Retina
iPad Retina(64bit)
手順
XcodeからiOSシミュレータを起動させます。インストールがまだの方はこちらから。
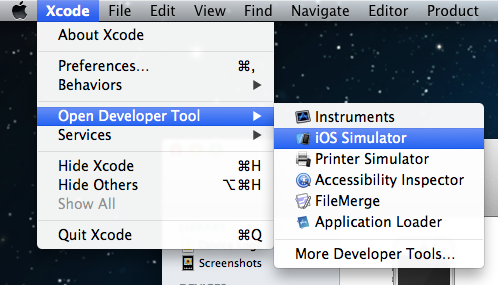
Xcode→Open Developer Tool→iOS Simulator

iOSシミュレータで検証したいデバイス(ハードウェア→デバイスで設定できます)表示から、iOSシミュレータアプリケーション内のsafariで検証したいサイトを表示させます。
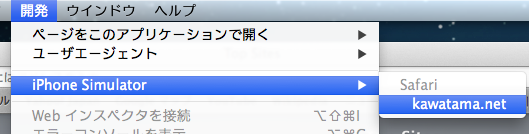
macのsafariを立ち上げて、開発→Simulator→iOSシミュレータで表示させているサイトを選択

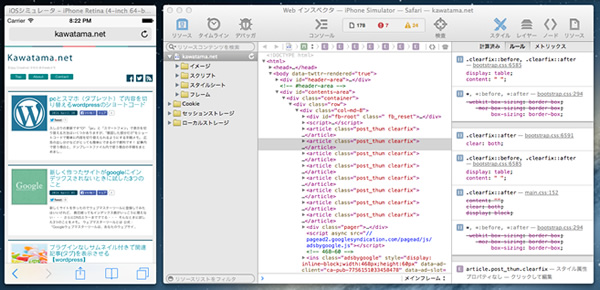
するとこんな感じで要素検証できます。

その2 – iPhoneを使ってチェック
iOS6以降から「Webインスペクタ」機能が使えるようになりました。
iPhoneでそのまま検証できるので、手元にあるデバイスだけの検証になりますが、確実ですし便利です。
手順
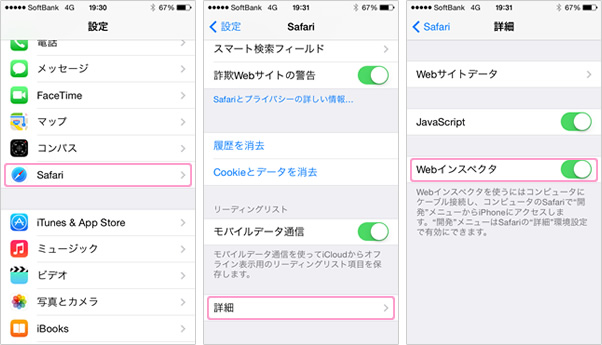
まず、iPhoneで「Webインスペクタ」を使えるように設定します。
設定→safari→詳細→Webインスペクタをオンに。

次に、iPhoneとPCをケーブルでつなぎます。
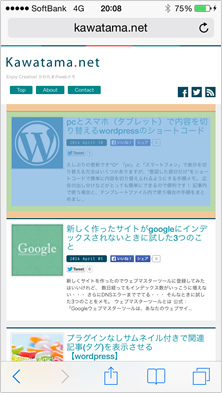
iPhoneのsafariで検証したいサイトを表示させておきます。
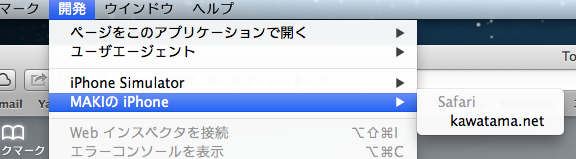
macのsafari→開発→繋いでいるiPhone→iPhoneで見ているサイトを選択

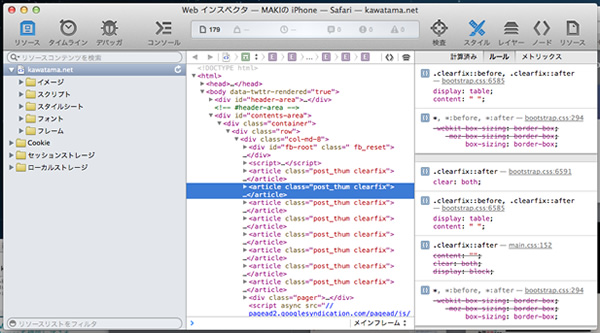
するとwebインスペクタがでてきます。

webインスペクタでプロパティを編集するとiPhoneの表示に反映されます。

便利ですね〜!





