サブディレクトリ(/wp/)にインストールしたwordpressをドメイン直下に表示する方法【ルートディレクトリを変更】
2014 June 09
wordpressをサブディレクトリ(/wp/など)にインストールした場合に、ドメイン直下のURLで表示させたいときの設定方法です。(Apacheの場合)
【例】
http://kawatama.net/wp/ → http://kawatama.net/
1,wordpressダッシュボードでの設定
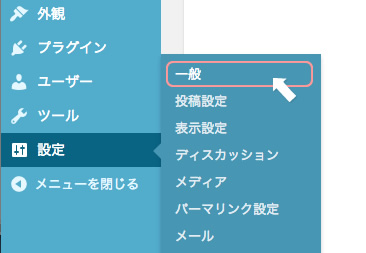
「設定/一般」へ。

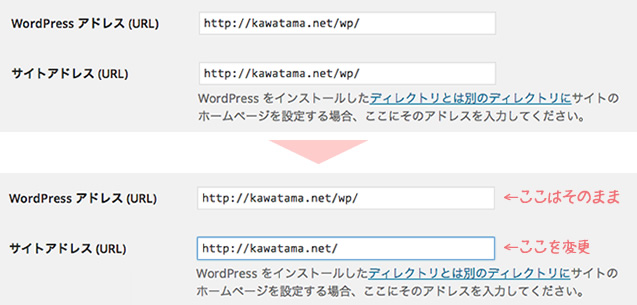
「サイトアドレス(URL)」を、hoge.com/ までに変更(サブディレクトリをカット)

「変更を保存」でWordPress側の設定はこれでOK!
2,wordpressをインストールしたサーバー側の設定
サブディレクトリ(wordpressの一番上の階層)の中にある、index.php をエディタで開きます。
※念のため、バックアップをとっておきましょう。
index.php
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
17行目の「/wp-blog-header.php」を
「/実際にwordpressが入っているサブディレクトリ/wp-blog-header.php」に変更します。
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
変更できたら保存。
index.phpと.htaccess(index.phpと同じ階層にある)をドメイン直下に移動します。
これでルートディレクトリ(ドメイン直下)にサイトが表示されます☆
☆追記
ディレクトリ変更後、カスタム投稿タイプを利用している場合や、下層ページが404エラーになる場合は、パーマリンク設定ページで(設定はそのまま)「変更を保存」ボタンを一度クリックするとサイトが表示されます!






