【CSS3】RGBaプロパティで背景色のみを透過させる記述方法
2014 July 31
要素の透明度を指定するプロパティには、「Opacity」「RGBa」がありますが、CSSで指定した背景色のみを透過させたい場合などは「RGBa」プロパティで指定します。
RGBaとは
CSS3から、RGBa(Red,Green,Blue,Alpha)という色指定のプロパティを使うことにより、色の透明度(alpha値)の指定が可能になりました。これによって、今まではベタ塗りでも透過している背景色などは画像で指定する必要がありましたが、CSSで記述できるようになりました。
RGB各色には0~255までの色の濃さを示す数値を入力し、最後のアルファ値には0~1(小数点で0.8、0.55など)で指定します。
背景色(background-color)の他にも、
・文字(color)
・枠線(border-color)
なども透過可能です。
RGB各色には0~255までの色の濃さを示す数値を入力し、最後のアルファ値には0~1(小数点で0.8、0.55など)で指定します。
背景色(background-color)の他にも、
・文字(color)
・枠線(border-color)
なども透過可能です。
記述例
/* 背景色を透過させる */
.rgba01 { background-color: rgba(255,255,255,0.7); }
/* 文字を透過させる */
.rgba02 { color: rgba(0,0,0,0.8); }
/* 枠線を透過させる */
.rgba03 { border-color: rgba(0,0,0,0.3); }
透過なしの場合はアルファ値を「1」にするか、もしくは省いて指定できます。
/* 透過なしの場合 */
.rgba04 { background-color: rgba(255,255,255,1); }
/* 透過なしの場合(rgbaの a を省きます) */
.rgb05 { background-color: rgb(255,255,255); }
色(RGB)の数値とアルファ値の確認方法
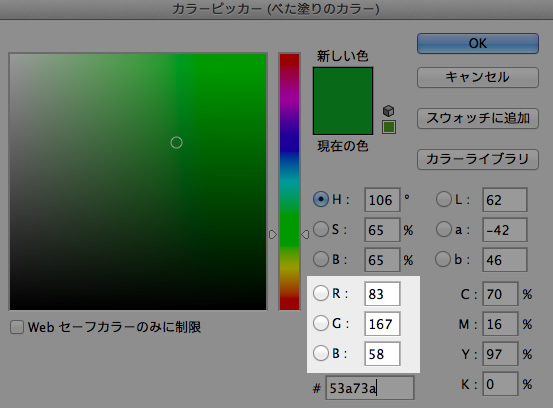
色(RGB)の数値は、photoshopではここで確認できます。

アルファ値は、「透明度」100%なら「1」、50%なら「0.5」、0%なら「0」となります。






