【3】WordPressをubuntu(VPS/VMware)でnginx+php5-fpmで構築してみた!
2014 March 10
WordPressをubuntu(VPS/VMware)でnginx+php5-fpmで構築してみました!の手順まとめ。
第3回はUbuntu Serverの初期設定(nginxのインストール〜wordpressインストールまで)。
目次【1】VMware、Ubuntuのダウンロード〜VMware設定
- #1:VMwareをダウンロード
- #2:ubuntuのダウンロード
- #3:VMwareに仮想マシンを作成
- #4:ubuntuの設定
- ・SSHサーバインストール
- ・ソフトウェア(パッケージ)一覧情報の更新。
- ・ubuntuのIPをチェック
目次【2】Ubuntu Serverの初期設定
- #1:MacのターミナルからSSH接続
- #2:vimをインストール
- #3:ubuntuの日本語設定
- ・※デフォルト言語を英語に戻すとき
- #4:タイムゾーンの確認、設定
- #5:sshサーバの設定
- ・ubuntuホームディレクトリにsshディレクトリを作成
- ・authorized_keysの設定
- ・パーミッションを変更
- ・SSHのポート等を変更
- #6:ufwでファイアウォールを設定
- ・ufwのインストール
- ・ufwのステータスを確認
- ・ufwの設定
目次【3】Ubuntu Serverの初期設定(nginxのインストール〜wordpressインストールまで)☆いまここ!
- #1:nginxをインストール
- #2:phpの設定
- ・php-fpmのバックアップ、修正
- ・.iniの編集
- ・nginxを再起動
- #3:mysqlの設定
- ・データベース、ステータスの確認
- ・my.cnfの設定
- ・データベースを作成
- #4:サーバ内にサイトのディレクトリを作成
- #5:nginxのバーチャルホスト設定
- ・シンボリックリンクをはる
- #6:nginxの状況確認、モジュールのインストール
- ・wget、unzip、zipをインストール
- #7:wordpressをダウンロード
- ・woerpressをコピー
- #8:グループ権限、ユーザー権限の設定
- ・devというグループを作成
- ・パーミッションを変更
- #9:データベースの情報を入力
- #10:Hostsの設定
- #11:ブラウザからアクセスしてwordpressをインストール
- #12:オリジナルテーマを作成するための下準備
#01:nginxをインストール
WEBサーバ(nginx)をインストールします。
# nginxをインストール $ sudo aptitude install nginx # 確認 $ nginx -v
#02:phpの設定
wordpressを動かすためにphpをインストールします。
# php5とモジュールをインストール $ sudo aptitude install php5 php5-cgi php5-cli php5-mysql php5-gd php-apc php5-fpm php5-curl php5-json php5-dev # 確認 $ php -v
▼php-fpmのバックアップ、修正
NginxでPHPを使う場合、別プロセスで動くPHPとFastCGIでのソケット経由でやり取りを行います。これを管理するモジュールの一つ、php-fpmを使用します。
# php-fpmのバックアップ $ sudo cp /etc/php5/fpm/php-fpm.conf /etc/php5/fpm/php-fpm.conf.org # エラーログの場所修正 $ sudo vim /etc/php5/fpm/php-fpm.conf 修正前: error_log = log/php-fpm.log 修正後: error_log = /var/log/php5-fpm.log # ※linuxでは指定する 修正前: ; events.mechanism = epoll 修正後: events.mechanism = epoll # www.confのバックアップ $ sudo cp /etc/php5/fpm/pool.d/www.conf /etc/php5/fpm/pool.d/www.conf.org $ sudo vim /etc/php5/fpm/pool.d/www.conf 修正前: ;listen = 127.0.0.1:9000 修正後: listen = /var/run/php5-fpm.sock
▼.iniの編集
php.iniとは、PHPの全体的な動作や環境を設定するファイル。今回はタイムゾーンを編集します。
# .iniの編集 $ sudo cp /etc/php5/fpm/php.ini /etc/php5/fpm/php.ini.org $ sudo vim /etc/php5/fpm/php.ini date.timezone = "Asia/Tokyo"
▼phpを再起動
$ sudo service php5-fpm restart
#03:mysqlの設定
# mysqlのダウンロード $ sudo aptitude install mysql-server mysql-client
mysqlのパスワード作成の画面になるので入力。
▼データベース、ステータスの確認
#mysqlに入ります $ mysql -u root -p -- mysql> SHOW DATABASES; mysql> STATUS; mysql> exit
▼my.cnfの設定
設定ファイルmy.confの設定をします。
# my.confをコピー $ sudo cp /etc/mysql/my.cnf /etc/mysql/my.cnf.org # my.confを編集 $ sudo vim /etc/mysql/my.cnf -- [client] # 以下の1行を[client]以下に追加 default-character-set=utf8 [mysqld] # 以下の4行を[mysqld]以下に追加 skip-character-set-client-handshake character-set-server = utf8 collation-server = utf8_general_ci init-connect = SET NAMES utf8 -- $ sudo service mysql restart
▼データベースを作成
【新しくドメインを追加する場合ここから同様】
#mysqlに入ります $ mysql -u root -p #ステータスを確認 mysql> STATUS; #データベースを作成(データベース名はドメインやサイト名などわかりやすい名前で作成!) mysql> CREATE DATABASE `hoge.com`; # データベースが作成できているか確認 mysql> SHOW DATABASES; mysql> exit
#04:サーバ内にサイトのディレクトリを作成
/var/www/以下にサイトのディレクトリを作成します。
$ sudo mkdir -p /var/www/hoge.com/
#05:nginxのバーチャルホスト設定
#sites-available/defaultをコピーしておきます。
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.org
$ sudo rm /etc/nginx/sites-available/default
$ sudo rm /etc/nginx/sites-enabled/default
# sites-availble/hoge.com.confを作成
$ sudo vim /etc/nginx/sites-available/hoge.com.conf
# ※vimでペーストする場合は「:set paste」でペーストモードにしてからinsert
以下をコピーしてhoge.com.confにそのペースト
--
#
# A virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 80;
server_name hoge.com;
root /var/www/hoge.com/;
index index.html index.php;
access_log /var/log/nginx/hoge.com.access.log;
error_log /var/log/nginx/hoge.com.error.log;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$uri&$args;
}
location ~ \.php$ {
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
--
ここまで
上記の「hoge.com」をサイトのドメインに書き換えます。(:%s/hoge.com/自分のドメイン名/g)
書き換えできたら「:wq」で保存。
▼シンボリックリンクをはる
$ sudo ln -s /etc/nginx/sites-available/hoge.com.conf /etc/nginx/sites-enabled/
#06:nginxの状況確認、モジュールのインストール
$ sudo nginx -t $ sudo service nginx restart
▼wget、unzip、zipをインストール
$ sudo aptitude install wget $ sudo aptitude install unzip $ sudo aptitude install zip
#07:wordpressをダウンロード
var/tmpフォルダにwordpressをwebサイトからダウンロードします。サイトから最新版のリンクをコピーしてきます。
http://ja.wordpress.org/
$ cd /var/tmp $ wget http://ja.wordpress.org/wordpress-3.8.1-ja.zip $ unzip wordpress-3.8.1-ja.zip
▼wordpressをコピー
unzipしたwordpressをコピーします。
$ cd wordpress/ $ sudo cp -rp * /var/www/hoge.com
-rp = フォルダやファイルのパーミッションなどを保持したままコピー
* = ディレクトリ以下全て
#08:グループ権限、ユーザー権限の設定
devというグループを作成
ubuntuのホームディレクトリに戻ってdevというグループを作成。
$ cd #devというグループを作成 $ sudo groupadd dev # ルートディレクトリ以下をwww-dataユーザー権限、devグループ権限に全て変更する $ sudo chown -R www-data:dev /var/www/hoge.com(サイトドメイン)/
主要なユーザーのサブグループにdevを追加する
$ sudo usermod -a -G dev www-data $ sudo usermod -a -G dev kawatama(※pcのユーザー名) # 確認 $ id kawatama
▼パーミッションを変更
# ubuntuに、さらにrootでログイン $ sudo su - # ドメイン以下へ移動 root@ubuntu:~# cd /var/www/hoge.com/ # パーミッションを変更 root@ubuntu:# find . -type f -print | xargs chmod 664 # ディレクトリのみ権限を2775(sgid)に変更する root@ubuntu:# find . -type d -print | xargs chmod 2775 root@ubuntu:# exit
※パーミッション2775(sgid)は、ディレクトリ作成時にその親のディレクトリの所有グループと同じにする。つまり全てdevディレクトリの下に生成されるディレクトリの所有グループはdevになり、グループ内権限を統一することができる。
※もしパーミッションエラーがでたら、bashログイン・ログアウトする
ふぅ〜。ここまできたらあとちょっと!!
#09:データベースの情報を入力
wp-config.phpにデータベースを入力
# wp-config-sample.phpをコピー(wp-config.php) $ cp /var/www/hoge.com/wp-config-sample.php /var/www/hoge.com/wp-config.php $ vim /var/www/hoge.com/wp-config.php
データベースの情報を入力する(3箇所)
/** WordPress のためのデータベース名 */
define('DB_NAME', 'database_name_here(ここにmysqlで設定したデータベース名)');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'username_here(ここはroot)');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'password_here(mysqlのパスワード)');
#10:Hostsの設定
DNSの設定前や、ローカルの場合はHostsを書くことで、設定したパソコンからサイトが見れるようになります。
macでhosts設定手順は別記事でまとめています。
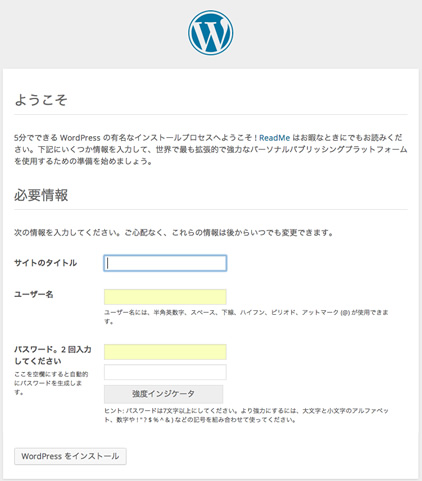
#11:ブラウザからアクセスしてwordpressをインストール
ブラウザからhoge.comにアクセスします。すると、
hoge.com/wp-admin/install.php

ここにサイトタイトル/ユーザー名/パスワード/メールアドレスを入力して「インストール」で完了!
できたー!!^O^
#12:最後に、オリジナルテーマを作成するための下準備
オリジナルテーマを作成する際に必須となる2つのファイルを準備しておきましょう。
これは後から作成してもいいですし、オリジナルテーマが必要ない場合はしなくていいです。
# テーマディレクトリ(テーマ名) $ mkdir -p /var/www/hoge.com/wp-content/themes/hoge.com/ # index.php $ vim /var/www/hoge.com/wp-content/themes/hoge.com/index.php :wq # style.css $ vim /var/www/hoge.com/wp-content/themes/hoge.com/style.css -- /* Theme Name: hoge Theme URI: http://hoge.com/ Description: http://hoge.com/ Version: 1.0 Author: hoge.com Author URI: http://hoge.com/ */ -- :wq
今回はローカルサーバーで構築しましたが、本番サーバーでも手順は同じです。
慣れたら1時間かからないくらいで構築できますが、何度やってもやっぱりどこかミスしがち。。
次はAWSを使ってみようと目論見中なので、そちらもまた記事にします^O^
→記事書きました!2014.3.20
>AMIMOTO AMI.を使ってAWSでwordpressを構築してみた
☆追記☆
実際にこの記事でサーバー構築〜wordpressインストールまでやってみていただきました!^O^
それによって説明不足だった箇所や気づいたことなど、少し追記しました!